How Do You Know When You Are Pointing at a Hyperlink?
Creating hyperlinks
What is a hyperlink?
Hyperlinks are one of the about heady innovations the Web has to offer. They've been a feature of the Web since the beginning, and are what makes the Web a web. Hyperlinks allow the states to link documents to other documents or resources, link to specific parts of documents, or make apps bachelor at a spider web address. Almost whatsoever web content can be converted to a link so that when clicked or otherwise activated the web browser goes to another spider web address (URL).
Annotation: A URL tin point to HTML files, text files, images, text documents, video and audio files, or anything else that lives on the Web. If the spider web browser doesn't know how to display or handle the file, it will ask yous if you want to open the file (in which case the duty of opening or handling the file is passed to a suitable native app on the device) or download the file (in which instance you lot tin endeavour to bargain with it subsequently).
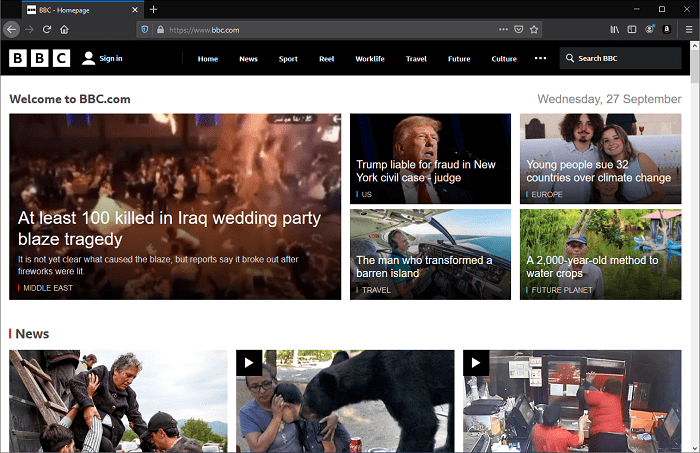
For example, the BBC homepage contains many links that bespeak not only to multiple news stories, but as well dissimilar areas of the site (navigation functionality), login/registration pages (user tools), and more.

Beefcake of a link
A basic link is created by wrapping the text or other content, come across Block level links, inside an <a> chemical element and using the href attribute, likewise known equally a Hypertext Reference, or target, that contains the spider web accost.
<p > I'm creating a link to <a href = "https://world wide web.mozilla.org/en-U.s.a./" > the Mozilla homepage </a > . </p > This gives us the following result:
I'1000 creating a link to the Mozilla homepage.
Calculation supporting information with the championship aspect
Some other attribute yous may want to add to your links is title. The title contains boosted information nearly the link, such as which kind of information the page contains, or things to be enlightened of on the web site.
<p > I'grand creating a link to <a href = "https://www.mozilla.org/en-US/" championship = "The best place to find more than information almost Mozilla's mission and how to contribute" > the Mozilla homepage </a > . </p > This gives the states the following result and hovering over the link displays the championship every bit a tooltip:
I'm creating a link to the Mozilla homepage.
Annotation: A link championship is only revealed on mouse hover, which means that people relying on keyboard controls or touchscreens to navigate web pages will have difficulty accessing title data. If a title's information is truly of import to the usability of the folio, then y'all should present it in a manner that will be accessible to all users, for example by putting it in the regular text.
Active learning: creating your own example link
Create an HTML certificate using your local code editor and our getting started template.
- Inside the HTML body, add one or more paragraphs or other types of content you already know nigh.
- Change some of the content into links.
- Include championship attributes.
Block level links
As mentioned before, almost any content can be made into a link, even block-level elements. If you have an image y'all want to brand into a link, use the <a> element and reference the image file with the <img> element.
<a href = "https://www.mozilla.org/en-US/" > <img src = "mozilla-prototype.png" alt = "mozilla logo that links to the mozilla homepage" > </a > Note: You'll notice out more about using images on the Web in a time to come article.
A quick primer on URLs and paths
To fully sympathize link targets, you demand to empathize URLs and file paths. This section gives you the information yous need to achieve this.
A URL, or Uniform Resource Locator is a cord of text that defines where something is located on the Web. For example, Mozilla's English homepage is located at https://www.mozilla.org/en-U.s.a./.
URLs utilize paths to detect files. Paths specify where the file you're interested in is located in the filesystem. Let's look at an case of a directory structure, see the creating-hyperlinks directory.

The root of this directory construction is called creating-hyperlinks. When working locally with a web site, you'll have one directory that contains the entire site. Inside the root, nosotros have an index.html file and a contacts.html. In a real website, alphabetize.html would exist our home folio or landing page (a spider web page that serves every bit the entry point for a website or a item section of a website.).
There are also ii directories within our root — pdfs and projects. These each take a single file inside them — a PDF (project-brief.pdf) and an index.html file, respectively. Note that you can accept two alphabetize.html files in ane project, as long equally they're in different filesystem locations. The second alphabetize.html would perhaps exist the chief landing folio for project-related information.
- Same directory: If you wanted to include a hyperlink inside
index.html(the peak levelalphabetize.html) pointing tocontacts.html, you would specify the filename that you want to link to, because it'southward in the aforementioned directory as the current file. The URL y'all would use iscontacts.html:<p > Want to contact a specific staff member? Find details on our <a href = "contacts.html" > contacts page </a > . </p > - Moving downwards into subdirectories: If y'all wanted to include a hyperlink inside
alphabetize.html(the top levelindex.html) pointing toprojects/index.html, you would demand to become downwardly into theprojectsdirectory before indicating the file y'all want to link to. This is done by specifying the directory's name, then a forward slash, then the name of the file. The URL you would use isprojects/index.html:<p > Visit my <a href = "projects/index.html" > project homepage </a > . </p > - Moving support into parent directories: If you wanted to include a hyperlink inside
projects/index.htmlpointing topdfs/project-cursory.pdf, you lot'd take to get up a directory level, then back downwards into thepdfdirectory. To become upwardly a directory, use two dots —..— so the URL you would use is../pdfs/project-brief.pdf:<p > A link to my <a href = "../pdfs/project-brief.pdf" > projection brief </a > . </p >
Annotation: You tin combine multiple instances of these features into complex URLs, if needed, for example: ../../../complex/path/to/my/file.html.
Certificate fragments
Information technology'south possible to link to a specific part of an HTML document, known as a document fragment, rather than only to the top of the certificate. To do this yous beginning have to assign an id attribute to the element y'all desire to link to. It normally makes sense to link to a specific heading, so this would look something like the post-obit:
<h2 id = "Mailing_address" > Mailing accost </h2 > So to link to that specific id, yous'd include it at the end of the URL, preceded past a hash/pound symbol (#), for example:
<p > Want to write usa a alphabetic character? Utilize our <a href = "contacts.html#Mailing_address" > mailing address </a > . </p > You tin even employ the document fragment reference on its ain to link to another office of the electric current document:
<p > The <a href = "#Mailing_address" > company mailing accost </a > can be found at the bottom of this folio. </p > Absolute versus relative URLs
Ii terms y'all'll come across on the Web are absolute URL and relative URL:
absolute URL: Points to a location defined past its absolute location on the spider web, including protocol and domain name. For example, if an index.html page is uploaded to a directory chosen projects that sits inside the root of a web server, and the web site's domain is https://www.example.com, the page would be bachelor at https://www.example.com/projects/index.html (or even just https://www.instance.com/projects/, as most spider web servers just look for a landing page such every bit index.html to load if it isn't specified in the URL.)
An absolute URL will always point to the aforementioned location, no matter where it's used.
relative URL: Points to a location that is relative to the file y'all are linking from, more than like what we looked at in the previous section. For case, if nosotros wanted to link from our example file at https://www.example.com/projects/index.html to a PDF file in the same directory, the URL would just be the filename — projection-brief.pdf — no extra information needed. If the PDF was available in a subdirectory inside projects called pdfs, the relative link would be pdfs/projection-brief.pdf (the equivalent absolute URL would exist https://www.example.com/projects/pdfs/project-brief.pdf.)
A relative URL volition point to different places depending on the actual location of the file yous refer from — for example if we moved our index.html file out of the projects directory and into the root of the web site (the height level, not in any directories), the pdfs/project-brief.pdf relative URL link inside it would now signal to a file located at https://www.example.com/pdfs/project-brief.pdf, not a file located at https://www.case.com/projects/pdfs/projection-brief.pdf.
Of course, the location of the project-brief.pdf file and pdfs binder won't suddenly change because you moved the index.html file — this would make your link point to the incorrect identify, so information technology wouldn't piece of work if clicked on. Yous demand to be careful!
Link best practices
There are some all-time practices to follow when writing links. Let's wait at these now.
Use articulate link wording
It's piece of cake to throw links up on your page. That'due south not enough. We need to make our links accessible to all readers, regardless of their current context and which tools they adopt. For example:
- Screenreader users like jumping around from link to link on the page, and reading links out of context.
- Search engines utilise link text to index target files, then it is a good idea to include keywords in your link text to effectively depict what is being linked to.
- Visual readers skim over the folio rather than reading every word, and their eyes will be drawn to folio features that stand out, similar links. They will find descriptive link text useful.
Let'due south await at a specific example:
Skilful link text: Download Firefox
<p > <a href = "https://firefox.com/" > Download Firefox </a > </p > Bad link text: Click here to download Firefox
<p > <a href = "https://firefox.com/" > Click hither </a > to download Firefox </p > Other tips:
- Don't echo the URL as part of the link text — URLs look ugly, and sound even uglier when a screen reader reads them out letter of the alphabet past alphabetic character.
- Don't say "link" or "links to" in the link text — it'southward just noise. Screen readers tell people there'south a link. Visual users will too know in that location's a link, considering links are generally styled in a different colour and underlined (this convention generally shouldn't be broken, as users are used to it).
- Keep your link text equally curt as possible — this is helpful considering screen readers demand to interpret the entire link text.
- Minimize instances where multiple copies of the same text are linked to different places. This can cause problems for screen reader users, if there'southward a list of links out of context that are labeled "click here", "click here", "click here".
Linking to non-HTML resources — get out clear signposts
When linking to a resource that will be downloaded (like a PDF or Discussion document), streamed (like video or audio), or has another potentially unexpected result (opens a popup window, or loads a Wink pic), yous should add articulate diction to reduce whatsoever defoliation.
For example:
- If y'all're on a depression bandwidth connectedness, click a link, and then a multiple megabyte download starts unexpectedly.
- If you don't accept the Flash histrion installed, click a link, and so all of a sudden get taken to a page that requires Wink.
Permit'south look at some examples, to run across what kind of text can be used here:
<p > <a href = "https://world wide web.case.com/large-study.pdf" > Download the sales study (PDF, 10MB) </a > </p > <p > <a href = "https://www.example.com/video-stream/" target = "_blank" > Sentry the video (stream opens in carve up tab, Hd quality) </a > </p > <p > <a href = "https://world wide web.case.com/car-game" > Play the car game (requires Flash) </a > </p > Use the download attribute when linking to a download
When you are linking to a resources that's to be downloaded rather than opened in the browser, you can apply the download attribute to provide a default salvage filename. Here'south an example with a download link to the latest Windows version of Firefox:
<a href = "https://download.mozilla.org/?production=firefox-latest-ssl&os=win64&lang=en-U.s." download = "firefox-latest-64bit-installer.exe" > Download Latest Firefox for Windows (64-bit) (English, Us) </a > For this exercise, nosotros'd similar you to link some pages together with a navigation card to create a multi-page website. This is i common style in which a website is created — the same page construction is used on every page, including the same navigation menu, so when links are clicked it gives the impression that you are staying in the aforementioned place, and different content is being brought up.
You'll demand to make local copies of the following iv pages, all in the aforementioned directory. For a consummate file listing, see the navigation-menu-offset directory:
- index.html
- projects.html
- pictures.html
- social.html
You should:
- Add an unordered list in the indicated identify on i page that includes the names of the pages to link to. A navigation menu is usually just a listing of links, so this is semantically OK.
- Change each page proper noun into a link to that folio.
- Copy the navigation menu beyond to each page.
- On each page, remove just the link to that same page — it's confusing and unnecessary for a folio to include a link to itself. And, the lack of a link acts a good visual reminder of which page you are currently on.
The finished example should look similar to the following page:

Note: If y'all get stuck, or aren't certain if you lot have got information technology right, you tin can check the navigation-carte-marked-up directory to meet the correct answer.
E-mail links
Information technology'due south possible to create links or buttons that, when clicked, open a new outgoing e-mail message rather than linking to a resource or page. This is done using the <a> chemical element and the mailto: URL scheme.
In its well-nigh basic and usually used form, a mailto: link indicates the electronic mail address of the intended recipient. For instance:
<a href = "mailto:nowhere@mozilla.org" > Send email to nowhere </a > This results in a link that looks like this: Send email to nowhere.
In fact, the email address is optional. If you omit information technology and your href is "mailto:", a new outgoing email window will be opened by the user'south email client with no destination address. This is often useful as "Share" links that users tin click to send an email to an address of their choosing.
Specifying details
In improver to the email address, you tin provide other information. In fact, any standard mail service header fields tin can be added to the mailto URL you provide. The most commonly used of these are "subject", "cc", and "body" (which is non a true header field, but allows yous to specify a short content message for the new email). Each field and its value is specified equally a query term.
Hither'southward an example that includes a cc, bcc, subject and body:
<a href = "mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject field=The%20subject%20of%20the%20email&body=The%20body%20of%20the%20email" > Send mail with cc, bcc, subject and torso </a > Note: The values of each field must be URL-encoded with non-printing characters (invisible characters similar tabs, wagon returns, and page breaks) and spaces percent-escaped. Also, note the use of the question mark (?) to separate the main URL from the field values, and ampersands (&) to separate each field in the mailto: URL. This is standard URL query notation. Read The Get method to understand what URL query notation is more than commonly used for.
Hither are a few other sample mailto URLs:
- mailto:
- mailto:nowhere@mozilla.org
- mailto:nowhere@mozilla.org,nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org&subject field=This%20is%20the%20subject
Test your skills!
Y'all've reached the end of this article, just tin you remember the most important data? You can detect some further tests to verify that yous've retained this data before you move on — encounter Examination your skills: Links.
Summary
That's it for links, for now anyhow! Y'all'll return to links afterwards in the course when y'all start to look at styling them. Next upward for HTML, we'll render to text semantics and wait at some more advanced/unusual features that yous'll discover useful — Advanced text formatting is your next stop.
In this module
- Getting started with HTML
- What's in the head? Metadata in HTML
- HTML text fundamentals
- Creating hyperlinks
- Advanced text formatting
- Certificate and website construction
- Debugging HTML
- Marking up a letter
- Structuring a folio of content
Source: https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Creating_hyperlinks
0 Response to "How Do You Know When You Are Pointing at a Hyperlink?"
Post a Comment